久しぶりにブログを更新しようと思ったら、世の中はGutenberg時代に突入していました。
吹き出しのプラグインで有名な「Speech Bubble」。
WordPress管理画面の新規追加で検索しても出てこなくなっとる…(出てきますか?)
でも吹き出しの機能があるテーマに今から変えるのもめんどくさい…
CSSで作っちゃうのもいいけど、タグをつくるのめんどくさい…
と考え倦ねていたところ、良いWordPressプラグインを見つけましたのでシェアしようとこのブログをしたためている次第です。
その名も「LIQUID SPEECH BALLOON」
LIQUID SPEECH BALLOONはリキッドデザイン株式会社(https://lqd.jp/)さんが作られているWordPressのプラグインで会話風の吹き出しが簡単に作れるという優れもの。しかもWordPress 5.0 の最新エディターGutenberg対応!!
使い方
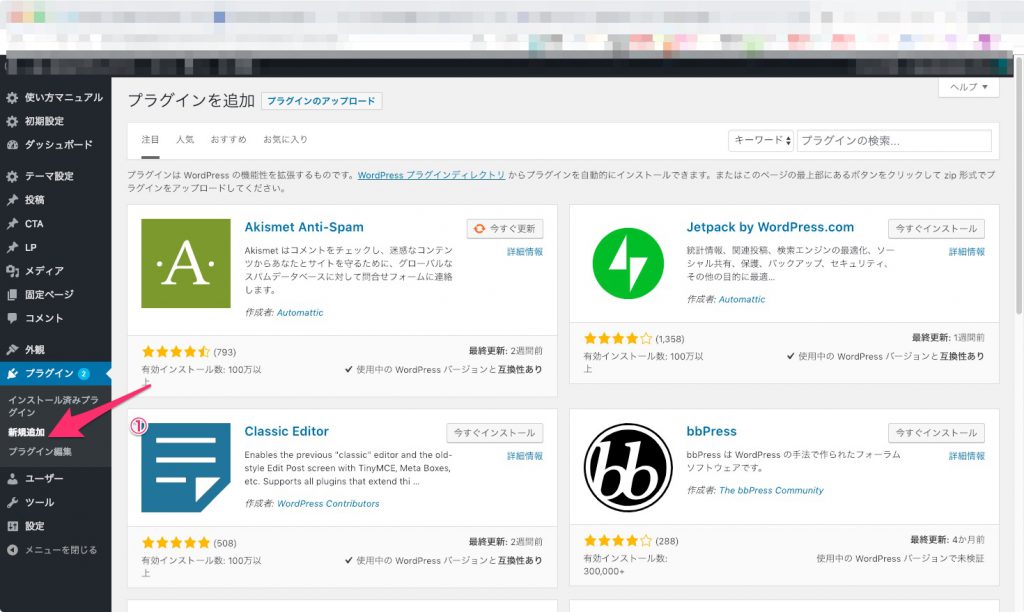
WordPress管理画面からプラグイン新規追加
まずはLIQUID SPEECH BALLOONをインストールします。WordPress管理画面>プラグイン>新規追加と進んでください。

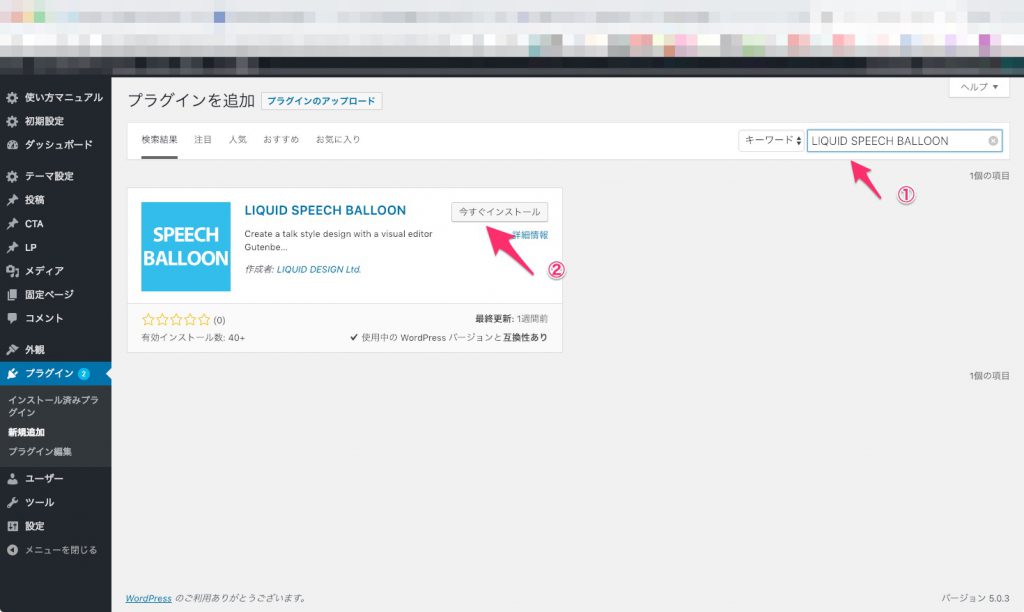
LIQUID SPEECH BALLOONを検索する
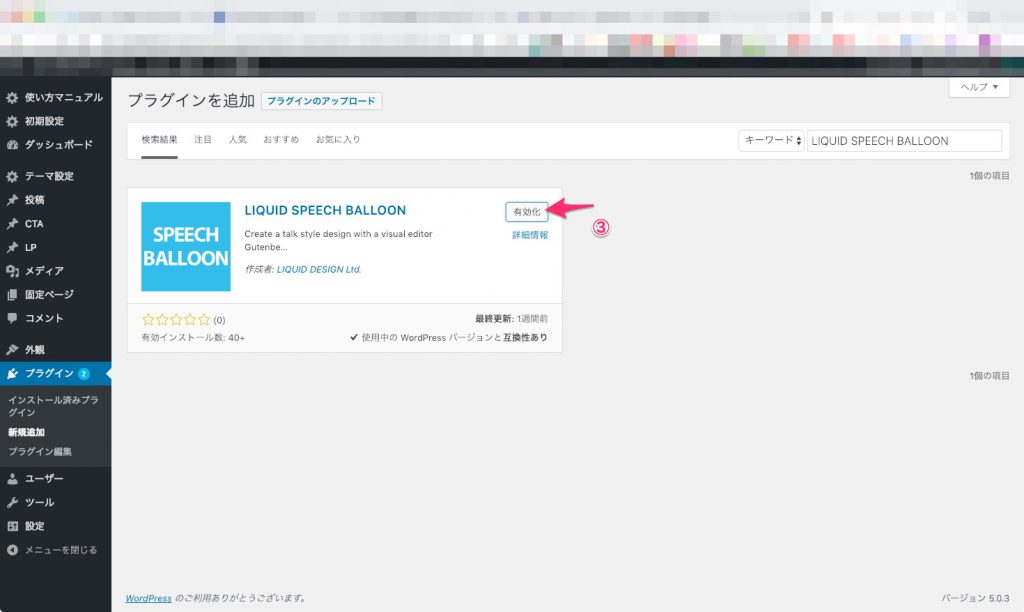
右上の検索窓で「LIQUID SPEECH BALLOON」を入力し、検索をすると出てきます。今すぐインストールをクリックし、有効化しておきます。


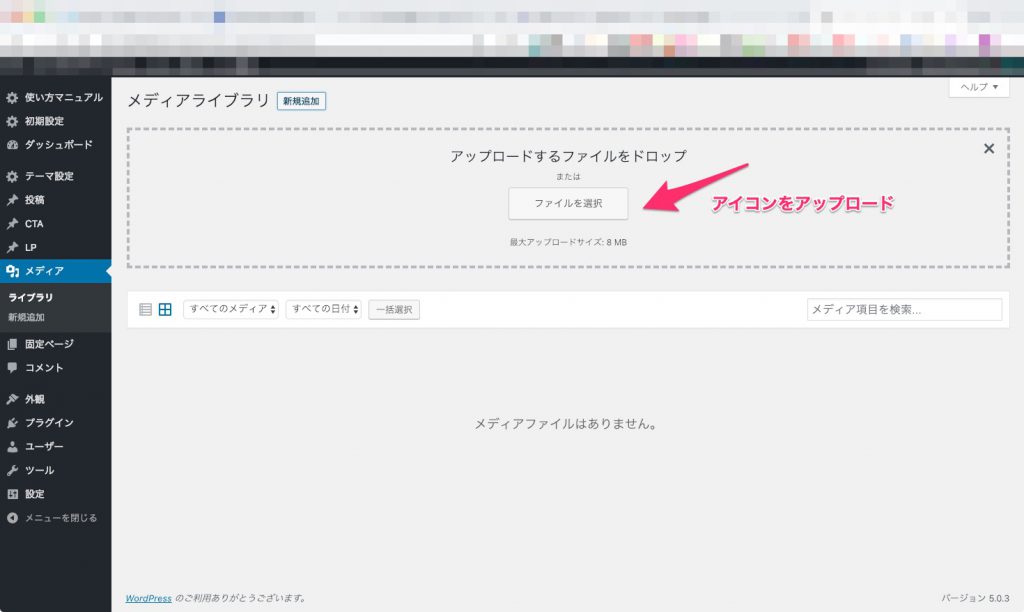
使いたいアイコンをメディアからアップロードする
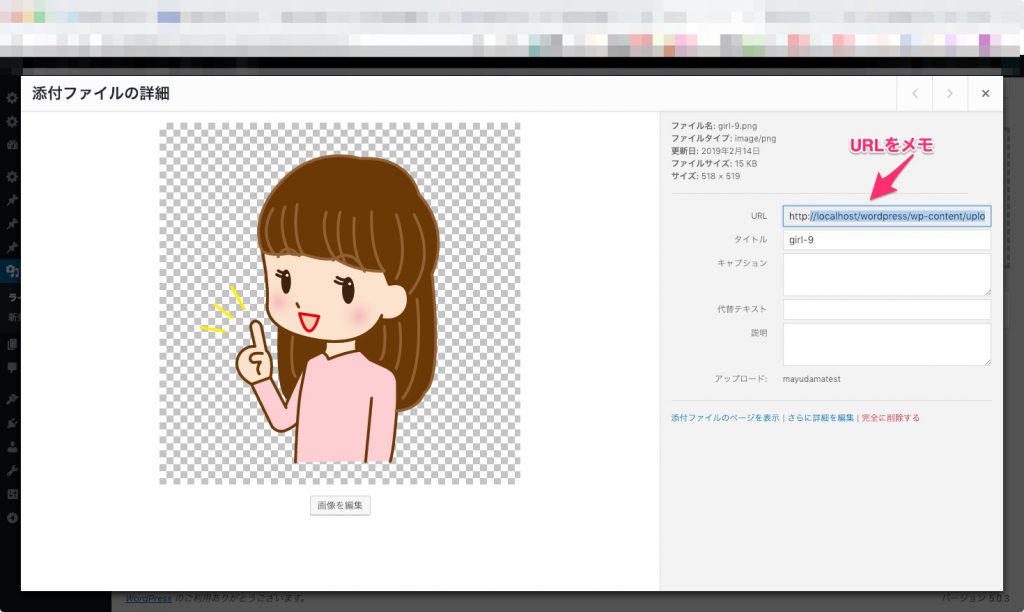
WordPress管理画面からメディアをクリックし、会話風の吹き出しのアイコンに使いたい画像をアップロードします。
画像のURLは控えておいてください。


アイコンはいらすとクラブさんから拝借しております。
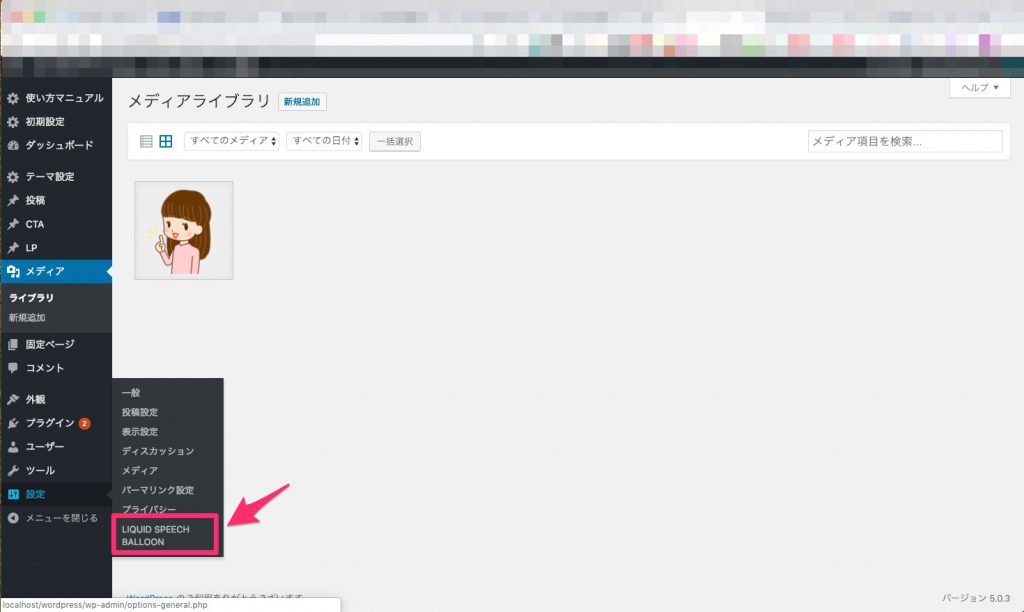
WordPress管理画面から設定をクリック
アイコンをアップロードし終えたら、WordPressの管理画面左下の設定というところからLIQUID SPEECH BALLOONのメニューに入ります。

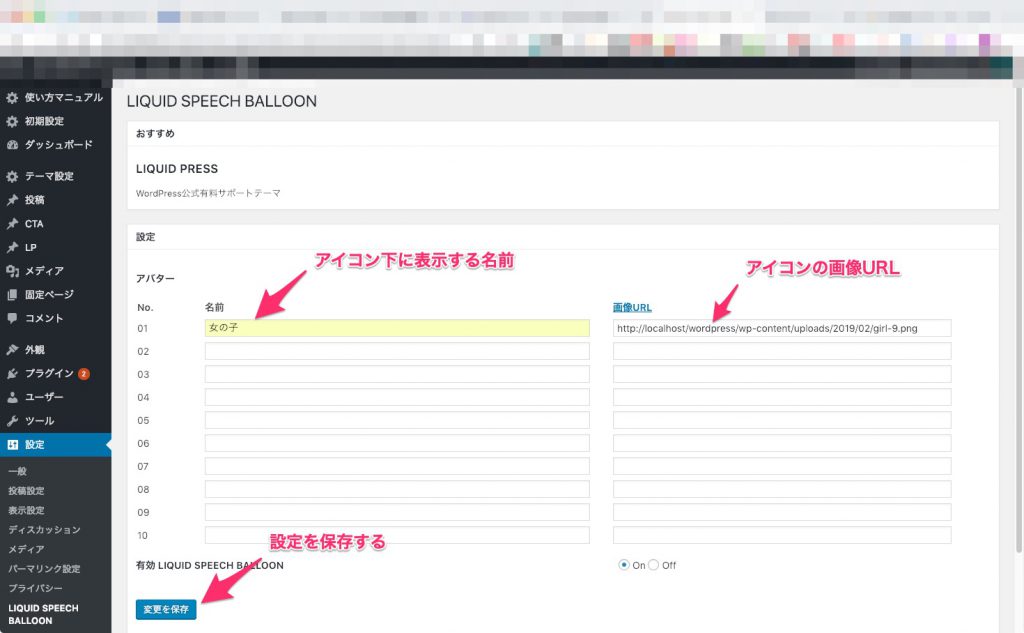
LIQUID SPEECH BALLOONのメニューからアイコンの設定
LIQUID SPEECH BALLOONのメニューに入ると名前とURLを設定できるのでアイコンのURLとアイコンの下に表示させたい名前を入力し、変更を保存をクリック

アイコンの準備はここまで!次は実際に投稿に使ってみます。
投稿するとき
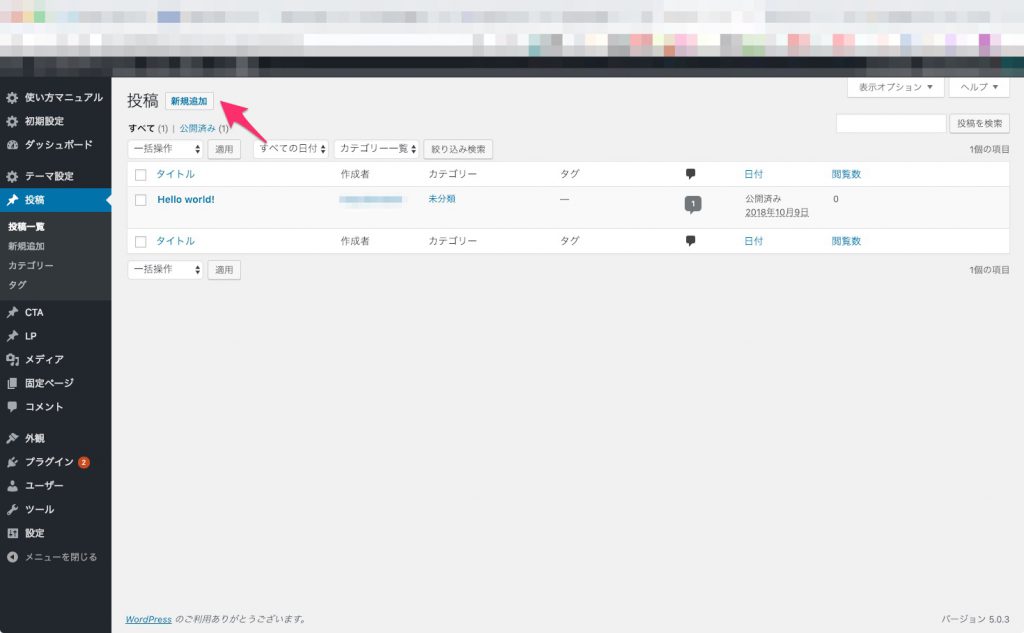
WordPress管理画面から投稿で新規追加を選ぶ
WordPress管理画面>投稿>新規追加と進み、記事の編集画面へいきます。

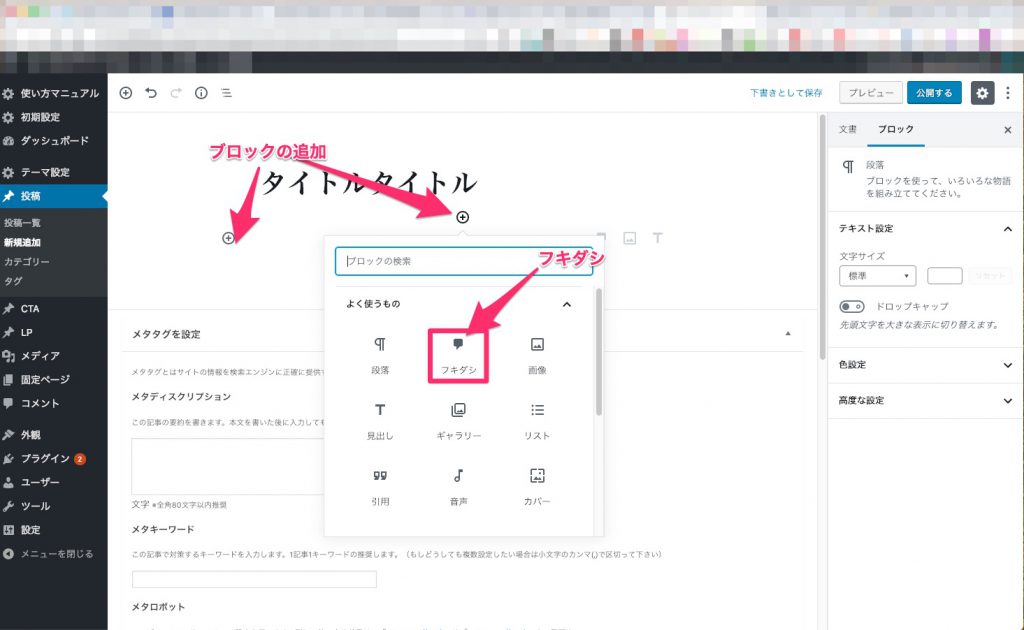
ブロックの追加でフキダシを選ぶ
ブロックを追加する際にフキダシを選びます

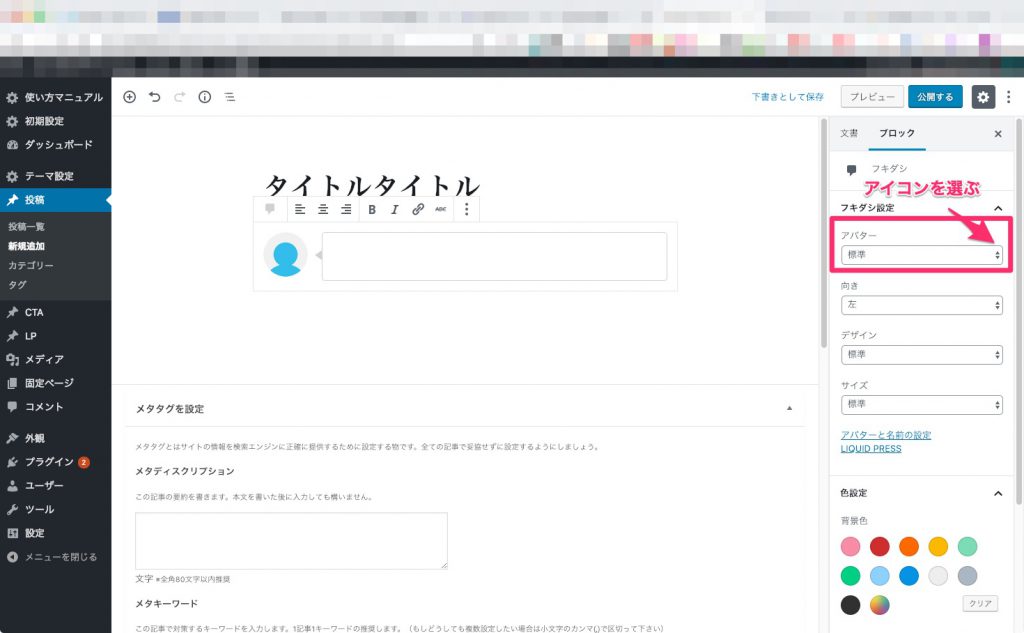
吹き出しの設定をする
吹き出しのブロックを選択していると右にフキダシ設定が出現します。アバターという項目で先程設定したアイコンを選択することができます。

他にも向き、デザイン、サイズ、フキダシの背景色、文字色を設定することができます。カラーピッカーもあって大変便利!また一番下部の高度な設定からCSSのクラスを追加することもできるみたい!
完成!!
使いやすくてとてもいい感じです!!
使用感としては、エディターに直接フキダシという項目が出てそのまま使えるということがポイント高かったです。向きや色設定もサクサクにできるし。
強いて言えば、アバターが10個しか設定できないところが辛いかなと思いました。吹き出しを出させたいキャラクターが10人以上いたら、Speech bubbleなどがやっぱり良いのかもしれません。
でも、吹き出しを使うキャラが2人だけなど、固定キャラがいたらこのLIQUID SPEECH BALLOONはとてもオススメしたいほど、簡単で軽いプラグインでした!
2019/04/24追記
更新でアバターの追加ができるようになったようです!
とても便利なプラグインなので今回の更新はうれしいですね!
これからも活用しようと思います。