こんにちは!WEBデザイナーの山本です。
今回は、PhotoshopでWEBデザイン制作するときにさらに使いやすくなる初期設定を備忘録で残していこうと思います。
環境設定
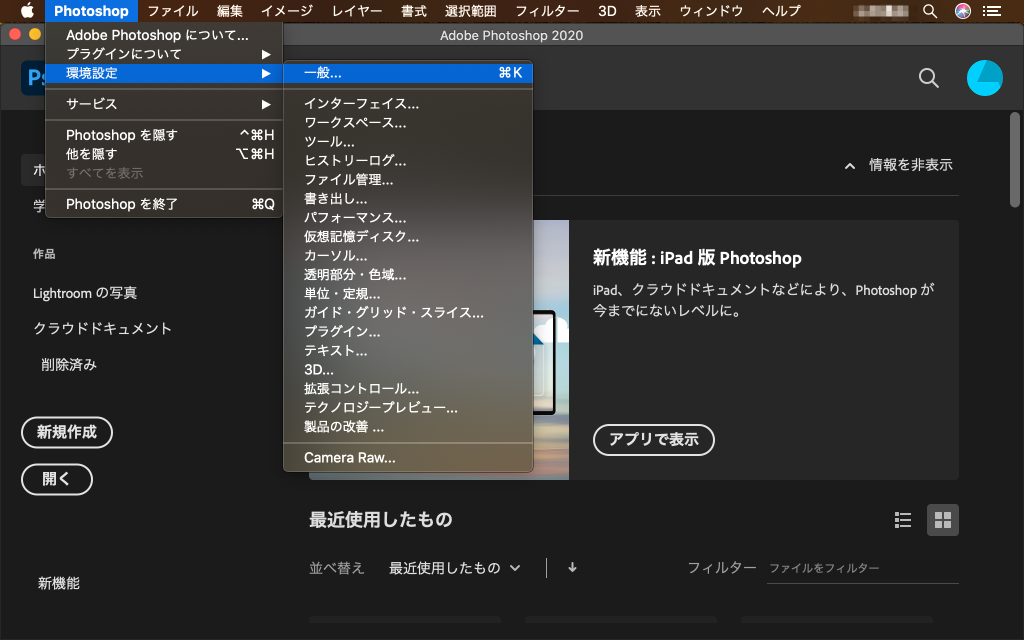
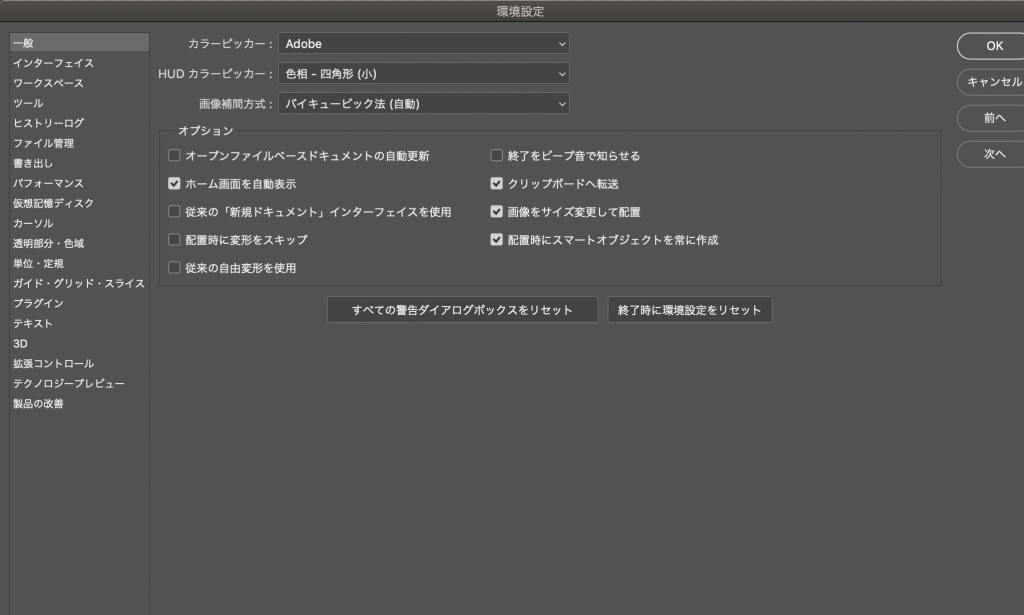
Photoshopを開いてでてくる左上の「Photoshop」から「環境設定→一般」をクリックすると 環境設定のダイアログボックスが出てきます。まずはこの「環境設定」からできる初期設定をご紹介します。


定規と文字の単位を「pixel」にする
WEBデザインの基本的な単位は「pixel」です。例:10px、10ピクセル
なので、PhotoshopでWEBデザインを制作するときも単位を「pixel」にしておくとあとでコーディングをするときにスムーズに制作することができます。
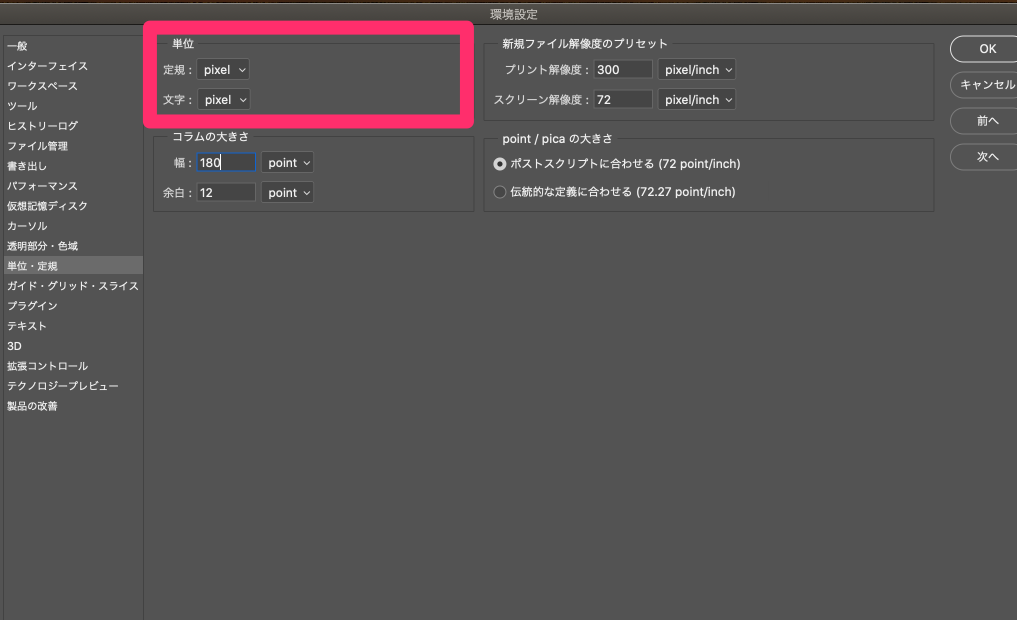
ということで環境設定の左側の項目から「単位・定規」を選びます。
単位というところで「定規」、「文字」のところの単位を「pixel」に合わせます。

※ここまでで設定を終わりたい場合は右側にあるOKをクリックしてください。
グリッドの単位を「pixel」変更する
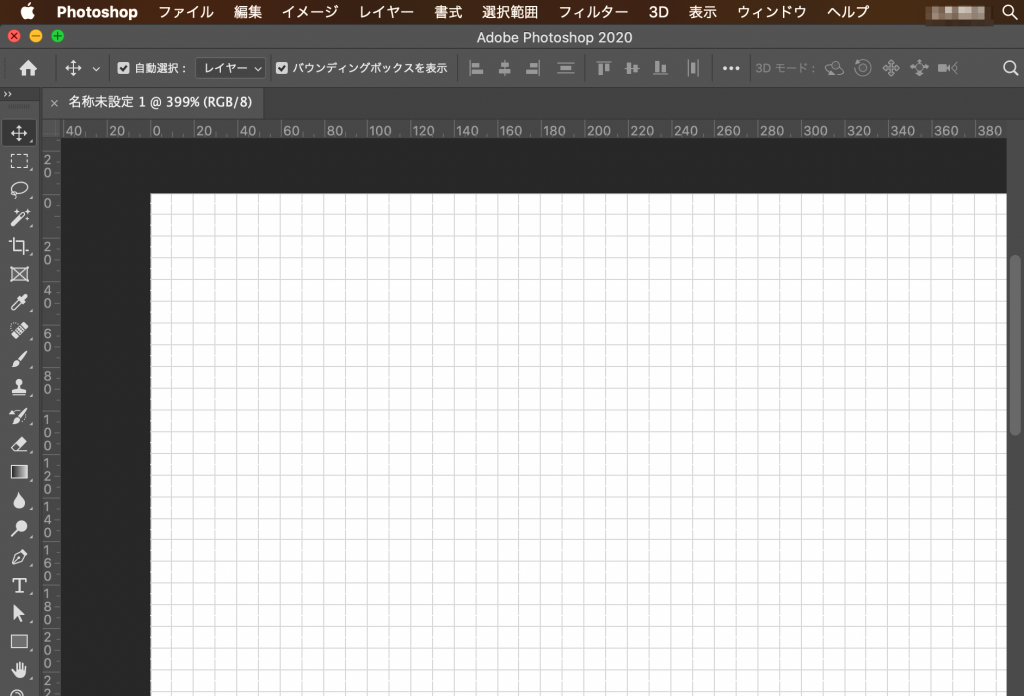
グリッドはWEBデザインをするときに要素の位置を合わせたり、余白を図ったりするときに便利な補助的な役割があります。
簡単に言えば、方眼紙みたいなものです。

グリッドも設定をしないままだと単位が「mm」になっているので「pixel」に変更します。
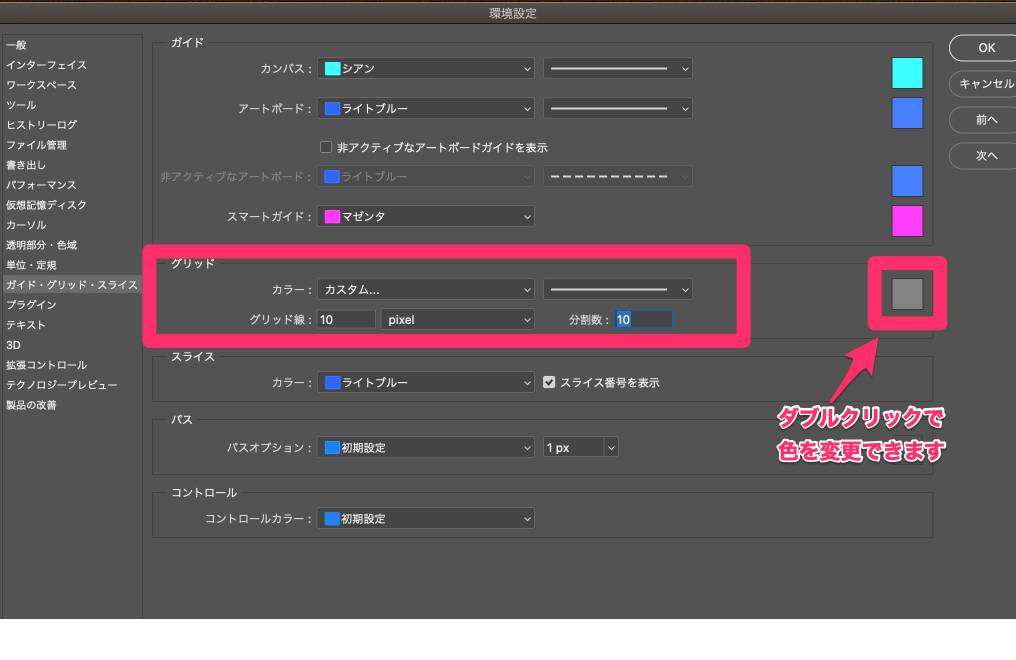
環境設定のダイアログボックスで「ガイド・グリッド・スライス」を選びます。
グリッドという項目の「グリッド線」、「分割数」をそれぞれ「10」に設定します。ここの数字は100px四方をどれくらいで分割するか?という意味です。
10と設定しているので10pxごとにグリッドの線が引かれます。
グリッドの色は右側にあるカラーがついている四角をダブルクリックすると調整できます。

※ここまでで設定を終わりたい場合は右側にあるOKをクリックしてください。
ヒストリー&キャッシュ
Photoshopはパソコンのメモリをかなり使ってしまうアプリです。メモリを大量に消費すると動作が重くなってしまったり、画像が保存できなくなったりといろいろな問題が起こります。
そんなことを起こさないように、設定をしておく必要があります。
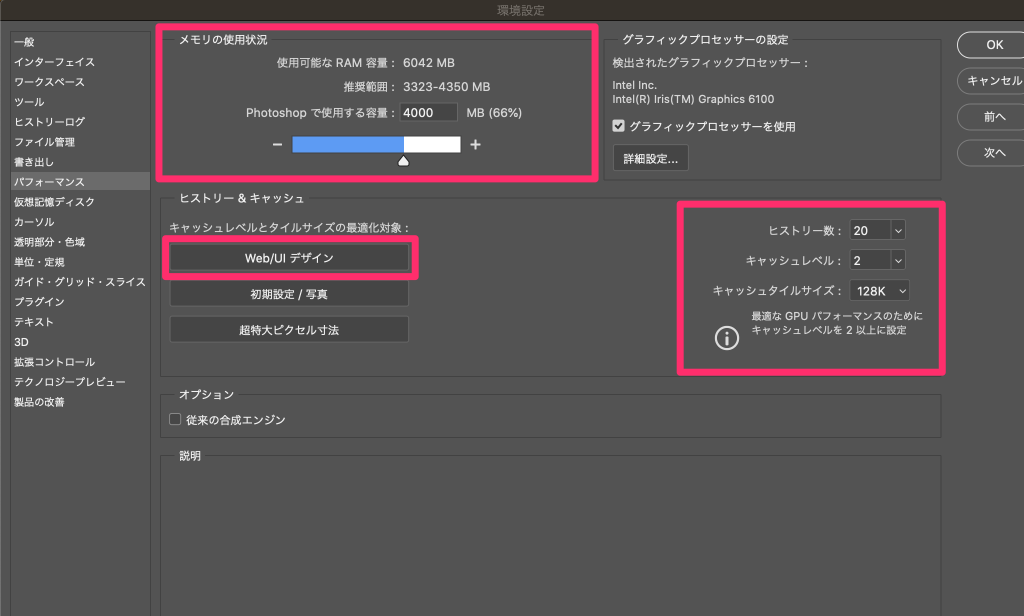
環境設定のダイアログボックスで「パフォーマンス」を選びます。
「メモリの使用状況」の枠では「Photoshopで使用する容量」のところに数字をいれます。だいたい、右横にでてくる%が50~70%になるように設定します。
今回は4000MB(66%)に設定しました。
「ヒストリー&キャッシュ」の枠では「キャッシュレベルとタイルサイズの最適化対象」の「Web/UI デザイン」をクリックして、
「ヒストリー数」は20~50、「キャッシュレベル」は2、「キャッシュタイルサイズ」は128Kに設定します。(環境によっては異なる設定のほうが良い場合もあるので様子をみてください。)
ヒストリー数とは作業した履歴のことでCtrl+Z (Command+Z)で戻れる限界値です。

※ここまでで設定を終わりたい場合は右側にあるOKをクリックしてください。
ファイル管理
Photoshopで作業をしていると、突然アプリが終了してしまうことが多々あります。そうなると、今までの作業が無駄になります…(泣)
しかし、以下の設定をしておくとPhotoshopが自動的に復元したデータを保存しておいてくれるので安心です。
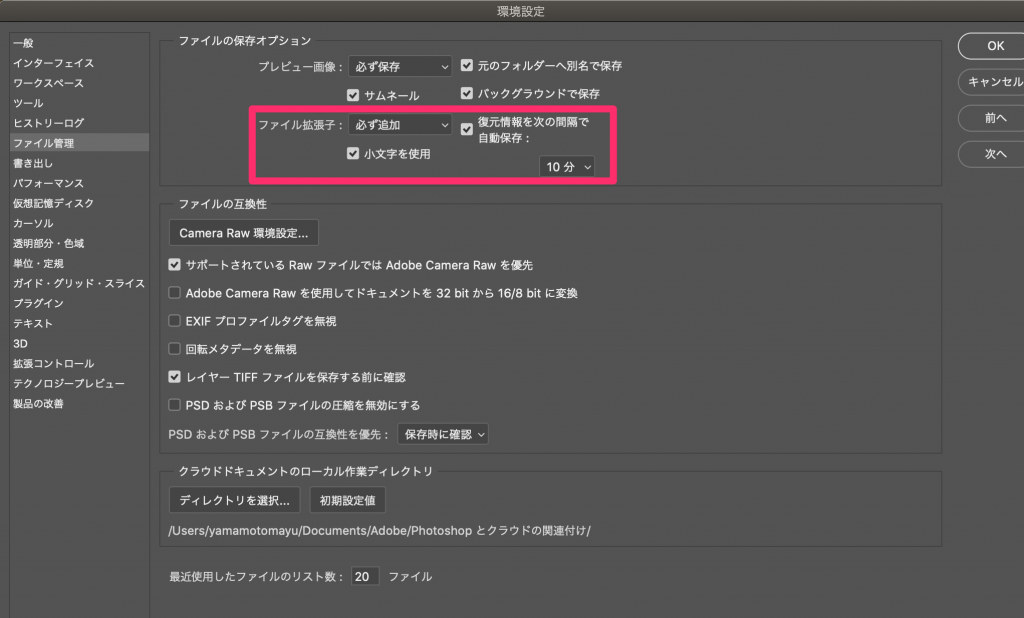
環境設定のダイアログボックスから「ファイル管理」を選びます。
「ファイルの保存オプション」の「ファイル拡張子」で必ず追加を選び、その右横の「復元情報を次の間隔で自動保存」にチェックを入れ、10分を選びます。
また、「小文字を使用」のところにもチェックを入れておきます。

環境設定の初期設定はこれで終わりなので右横のOKを押して終了してください。
まとめ
Photoshopを使用するときは、単位とメモリに気をつけて使えば、快適に作業ができるので皆さんもやってみてください。
